| |
| Main Page |
| Blog |
| Search |
| FAQ |
| TOP 10 |
| Links |
| Awards |
| Pad Files |
| Contact |
| About... |
| Donate |
| All Utilities |
| Password Tools |
| System Tools |
| Browser Tools |
| Programmer Tools |
| Network Tools |
| Outlook/Office |
| 64-bit Download |
| Panel |
| Code Samples |
| Articles |
DescriptionThis utility allows you to easily create animation from image files (GIFs and JPGs) on your local drive. The animation is achieved by creating a simple HTML page with JavaScript animation, and running it on your default browser.
System Requirements
Versions History
Installing JavaScript Animator ExpressThis utility is a standalone executable, so it doesn't require any installation process or additional DLLs. In order to start using it, just copy the executable (jsae.exe) to any folder you want and run it. You can also use ZipInstaller to install this utility. If you do that, shortcuts to the program will be automatically be added to Start Menu and to your desktop, and a new entry will be added to the "Add/Remove Programs" module in order to allow you to easily remove this utility in the future.
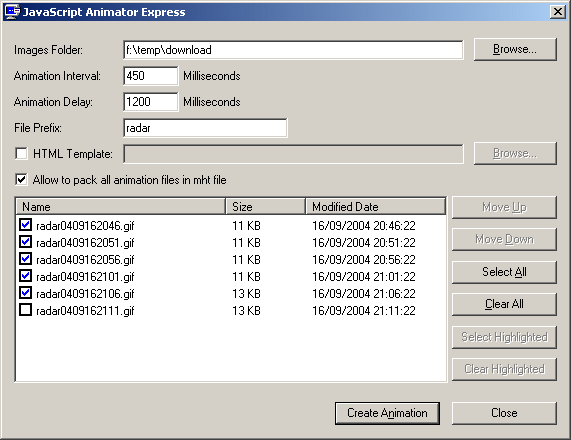
Using JavaScript Animator ExpressIn order to create animation with this utility, follow the instructions below:
Packing animation into one fileInternet Explorer allows you to pack the entire Web page into single mht file, including the files and images in it. You can also apply this feature on the animation page created by this utility as long as the 'Allow to pack all animation files in mht file' option is checked. The mht file created in this way contains all images need for the animation.
Using HTML Template (For advanced users)When you choose to create Javascipt animation, jsae uses the default html template to create the animation page. Starting from version 1.10, you can modify the default HTML template in order to customize the animation page that jsae utility creates.If you want to create the animation from your own HTML template, follow the instructions below:
LicenseThis utility is released as freeware for personal and non-commercial use. You are allowed to freely distribute this utility via floppy disk, CD-ROM, Internet, or in any other way, as long as you don't charge anything for this. If you distribute this utility, you must include all files in the distribution package, without any modification !
DisclaimerThe software is provided "AS IS" without any warranty, either expressed or implied, including, but not limited to, the implied warranties of merchantability and fitness for a particular purpose. The author will not be liable for any special, incidental, consequential or indirect damages due to loss of data or any other reason.
FeedbackIf you have any problem, suggestion, comment, or you found a bug in my utility, you can send a message to nirsofer@yahoo.com
|
|||||